
Plane Symmetry Group Examples

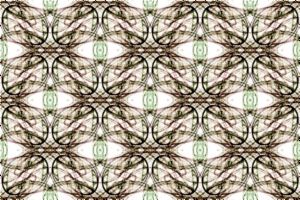
Tile 01 |
 Tile
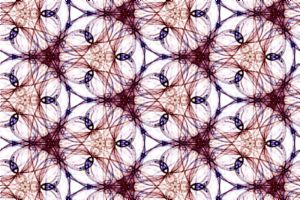
02 |
 Tile
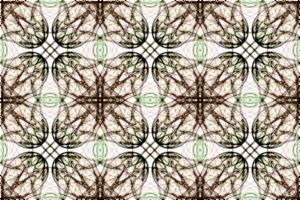
03 |
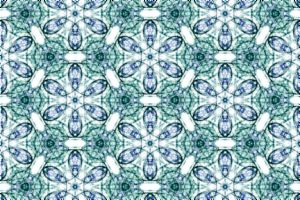
 Tile 04 |
 Tile
05 |
The Plane Symmetry Group examples generate wallpaper patterns by passing the results of an attractor through a symmetry transformation that implements a plane symmetry group. A plane symmetry group is a mathematical classification of a pattern used to tile the plane. Each such pattern belongs to exactly one of the 17 plane symmetry groups. These are also referred to as wallpaper groups.
If we apply a symmetry transformation based on one of the plane symmetry groups to an attractor, we can tile the complex plane with the attractor. Depending on the size, position, and angle of the lattice associated with the symmetry group relative to the attractor, you can generate countless different patterns from a single attractor.
Plane symmetry groups are described in the book Symmetries of Culture - Theory and Practice of Plane Pattern Analysis by Dorothy K. Washburn and Donald W. Crowe.
Note the following:
| Example | Orbital Equation | Symmetry Transformation |
| Plane Symmetry Group 01 | Quadratic Attractors | Plane Symmetry Groups - Square Lattice |
| Plane Symmetry Group 02 | Cubic Attractors | Plane Symmetry Groups - Square Lattice |
| Plane Symmetry Group 03 | Cubic Attractors | Plane Symmetry Groups - Hexagonal Lattice |
| Plane Symmetry Group 04 | Cubic Attractors | Plane Symmetry Groups - Square Lattice |
| Plane Symmetry Group 05 | Cubic Attractors | Plane Symmetry Groups - Hexagonal Lattice |
In the remaining sections, when I refer to the equation, I will use Cubic Attractors, but you should use the equation for the example you are working with.
In the remaining sections, when I refer to the symmetry transformation, I will use Plane Symmetry Groups - Square Lattice, but you should use the equation for the example you are working with.
Change the Attractor
You can change the attractor used for the image.
Select the equation's properties page:
General
Orbital / IFS / Strange
Attractor
Orbital Equation: Cubic Attractors
Properties
Change the Attractor property to select the 1 of the attractors. Do not change the coefficients C01 through C20 since it is unlikely your change will produce a fractal. Most of the attractors in this list were found using the program Cubic Attractors (Search) which generates sets of coefficients that meet a set of user-defined criteria. Try that program out later when you have time.
Change the Rotate By property to rotate the attractor image. Since the rotation is processed prior to applying the symmetry transformation, this results in significant changes to the resulting image.
Change the Symmetry Group
You can change the type of symmetry transformation.
Select the symmetry transformation's properties page:
General
Orbital / IFS / Strange
Attractor
Symmetry Transformation: Plane
Symmetry Groups - Square Lattice
Properties
Change the Symmetry property to select 1 of the symmetry groups.
The Subtype property does not change the shape of the resulting image but can be used to produce 2-color symmetry patterns. In order to view these patterns, you would need to change the data mapped to the image in the color controller. Follow the instructions in the remainder of this section to play with the 2-color symmetry patterns.
Select the color controller:
General
Orbital / IFS / Strange
Attractor
Controllers
Gradient Map
- Value
Change the Based On property to Color Map - Index.
Next, select the color controller's properties:
General
Orbital / IFS / Strange
Attractor
Controllers
Color Map -
Index
Properties
Change the Index Map property to Symmetry Index. Change Count to 2. Click on one of the color boxes to display the Color Selection Dialog, and select 2 colors. See Color Selection Dialog for details.
Now you can return to the transformation's properties page and change the Subtype property to produce 2-color symmetry patterns. Each Symmetry property setting has a different set of Subtype property settings for the 2-color symmetry patterns associated with the Symmetry setting. Note that some attractors look better than others with respect to 2-color symmetry pattern coloring.
Change Transformation 1
You can apply a transformation to the orbit point before applying the symmetry transformation.
To change the transformation applied to the orbit point before applying the symmetry transformation, select the transformation's properties page:
General
Orbital / IFS / Strange
Attractor
Transformation 1
Affine
Transformation
Properties
Change the properties to define the transformation. Set Count to the number of transformations you want to apply, and for each transformation, set Type and Arg to define the transformation.
You can also use a different transformation altogether. Select the Affine Transformation page, and change the Based On property to select a transformation and then open the transformation's properties page (found under the transformation in the page hierarchy), and play with the transformation's properties. See Transformation Support for details.
Change Transformation 2
You can apply a transformation to the orbit point after applying the symmetry transformation.
To apply a transformation to the orbit point after applying the symmetry transformation, select the Identity transformation's page:
General
Orbital / IFS / Strange
Attractor
Transformation 2
Identity
Change the Based On property to select a transformation and then open the transformation's properties page (found under the transformation in the page hierarchy), and play with the transformation's properties. See Transformation Support for details.
Play with Color
To play with color, select the color controller's properties page:
General
Orbital / IFS / Strange
Attractor
Controllers
Gradient Map - Value
Properties
Change these properties to control the way the data is mapped to color.